[프로그래머스] 2020 KAKAO BLIND RECRUITMENT - "문자열 압축" (Javascript)
https://programmers.co.kr/learn/courses/30/lessons/60057?language=javascript
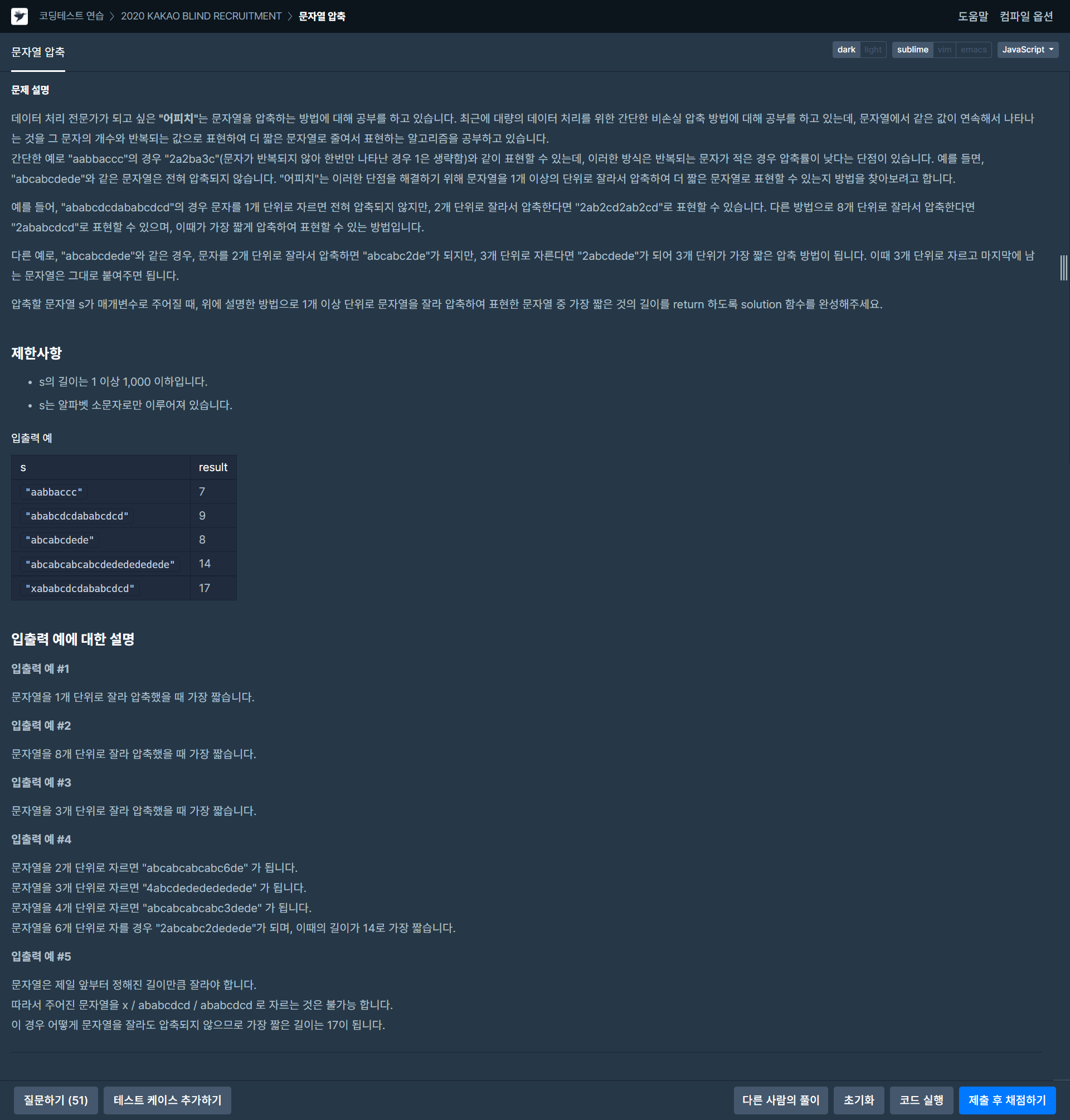
코딩테스트 연습 - 문자열 압축
데이터 처리 전문가가 되고 싶은 "어피치"는 문자열을 압축하는 방법에 대해 공부를 하고 있습니다. 최근에 대량의 데이터 처리를 위한 간단한 비손실 압축 방법에 대해 공부를 하고 있는데, 문
programmers.co.kr

난이도 : Level 2
문제를 해결하는 로직을 떠올리는 것은 어렵지 않으나, 구현력에서 일반적인 Level 2 문제보다는 난이도가 있다고 개인적으로 생각합니다.
제가 생각한 로직은 아래와 같습니다.
1. 문자열에서 범위를 정하여 각 범위만큼 문자열을 탐색한다.
2. 정한 범위를 기준으로 앞의 문자 혹은 문자열과 비교하며 임시 문자열을 만들어낸다.
3. 임시 문자열과 정답 문자열의 길이를 비교하며 최소 길이를 추출한다.
- solution(s)
입력을 받고, 범위만큼 compare 함수를 호출하는 일종의 main 함수입니다. HALF 변수로 절반의 길이까지만 범위를 설정하였습니다. 그 이유는 절반 이후부터는 연속되는 문자열이 나타나지 않기 때문입니다.
slice 변수에 0부터 지정한 범위만큼 문자열을 저장합니다.
compare 함수에서 return으로 얻은 문자열을 str 상수에 저장합니다. 이 둘의 길이를 비교하여, 최종적으로 최소 길이를 추출하게됩니다.
- compare(s, i, slice, count)
지정한 범위(i)로 s 문자열을 탐색합니다. 위에서 저장한 slice 변수가 초기 기준이 되고 뒤에 문자열을 계속해서 탐색하면서 slice 변수와 같으면 count를 증가시키고, 다르면 count의 값이 1인지 판단 후 임시 문자열인 temp에 추가합니다.
반복문을 다 돌았으면 마지막 위치에 있는 범위의 문자 혹은 문자열은 temp에 저장이 되지 않습니다. 이를 저장해주기 위하여 한번 더 삼항연산자를 이용하여 추가하여 줍니다.
코드
// 프로그래머스 / 문자열 탐색
function solution(s) {
let answer = s;
const HALF = s.length/2;
for (let i = 1; i <= HALF; i++) {
let slice = s.slice(0, i);
let count = 1;
const str = compare(s, i, slice, count);
if (answer.length > str.length) {
answer = str;
}
}
return answer.length;
}
function compare(s, i, slice, count) {
let temp = '';
for (let j = i; j < s.length; j += i) {
const target = s.slice(j, j + i);
if (slice === target) {
count++;
} else {
count === 1 ? (temp += slice) : (temp += count + slice);
slice = target;
count = 1;
}
}
// 범위만큼 탐색 후, 마지막 남은 문자 추가
count === 1 ? (temp += slice) : (temp += count + slice);
return temp;
}
피드백 환영합니다.
'문제 풀이 > JavaScript' 카테고리의 다른 글
| [프로그래머스] 코딩 기초 트레이닝 - "코드 처리하기" (Javascript) (3) | 2025.08.17 |
|---|---|
| [프로그래머스] 코딩 기초 트레이닝 - "공배수" (Javascript) (3) | 2025.08.03 |
| [프로그래머스] 2021 KAKAO BLIND RECRUITMENT - "메뉴 리뉴얼" (Javascript) (0) | 2021.09.02 |
| [프로그래머스] 2019 KAKAO BLIND RECRUITMENT - "오픈채팅방" (Javascript) (0) | 2021.08.31 |
| [기업 과제] "자음별 갯수 세기" (Javascript) (0) | 2021.08.14 |
댓글
이 글 공유하기
다른 글
-
[프로그래머스] 코딩 기초 트레이닝 - "공배수" (Javascript)
[프로그래머스] 코딩 기초 트레이닝 - "공배수" (Javascript)
2025.08.03 -
[프로그래머스] 2021 KAKAO BLIND RECRUITMENT - "메뉴 리뉴얼" (Javascript)
[프로그래머스] 2021 KAKAO BLIND RECRUITMENT - "메뉴 리뉴얼" (Javascript)
2021.09.02 -
[프로그래머스] 2019 KAKAO BLIND RECRUITMENT - "오픈채팅방" (Javascript)
[프로그래머스] 2019 KAKAO BLIND RECRUITMENT - "오픈채팅방" (Javascript)
2021.08.31 -
[기업 과제] "자음별 갯수 세기" (Javascript)
[기업 과제] "자음별 갯수 세기" (Javascript)
2021.08.14